StoryboardやXibで 簡単にAttributed Stringを使う/RGB指定した色に違和感があったら
誰得2本立て。
簡単にAttributed Stringを使う
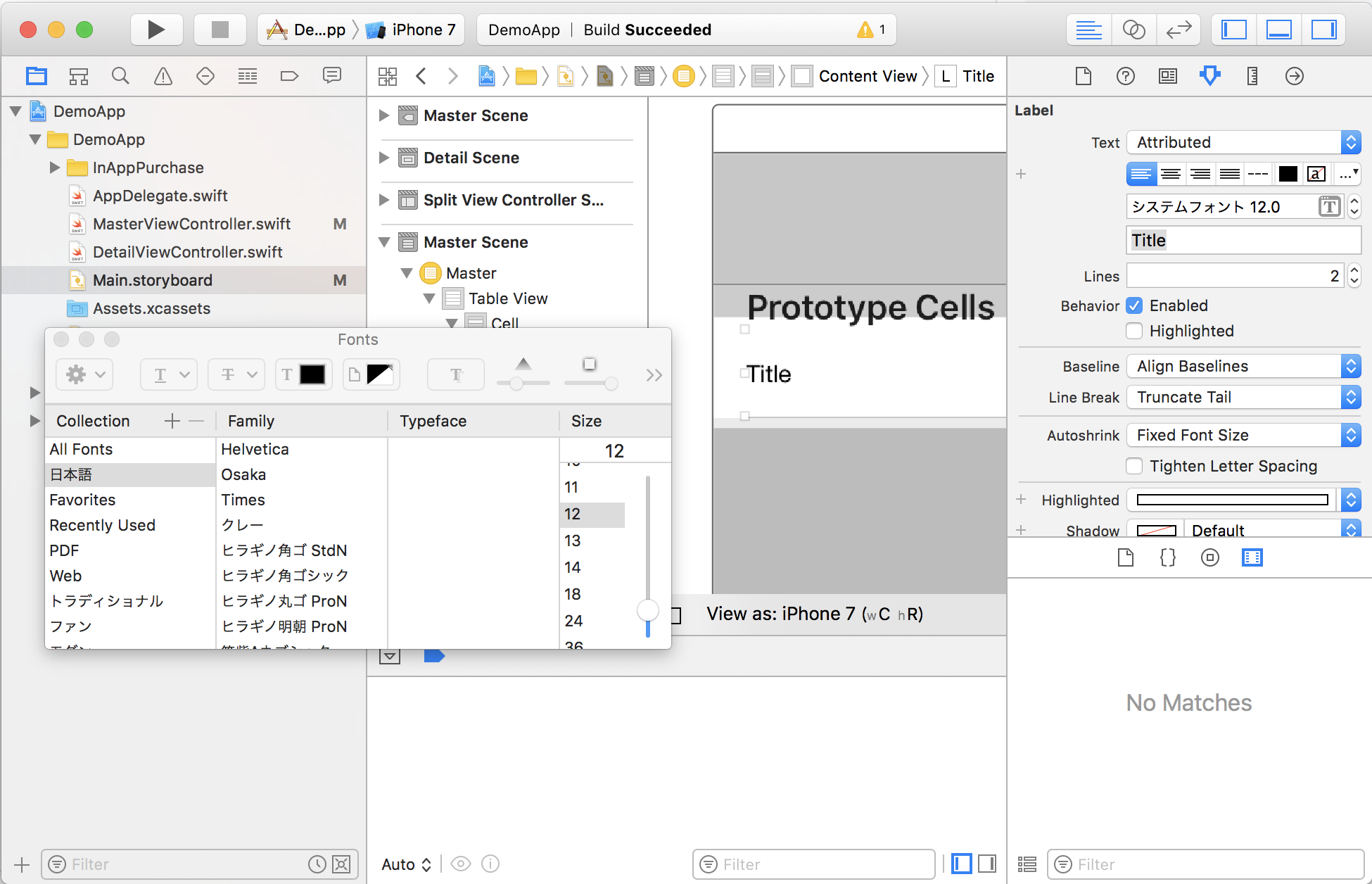
StoryboardやXibを使って静的なテキストを設定するとき、例えばアンダーラインだったり一部だけフォントの色を変えたりするようなときはPlainではなくAttributedなテキストを使うわけなんですが、個人的にXcodeでは設定がうまく反映されなかったりして結構大変というか地味にめんどくさい。

そんなときは標準アプリ テキストエディット(/Applications/TextEdit.app) がオススメ。
テキストエディットでファイルを新規作成して、テキストを装飾したらテキストエディットでコピーして、そのままXcodeのUILabelなどにペーストすると装飾も一緒に貼り付けできる。
コピー&ペーストはPlainなテキストではなく背景色や文字の色など装飾も一緒に(Attributed)なテキストとして扱える。
RGB指定した色に違和感があったら
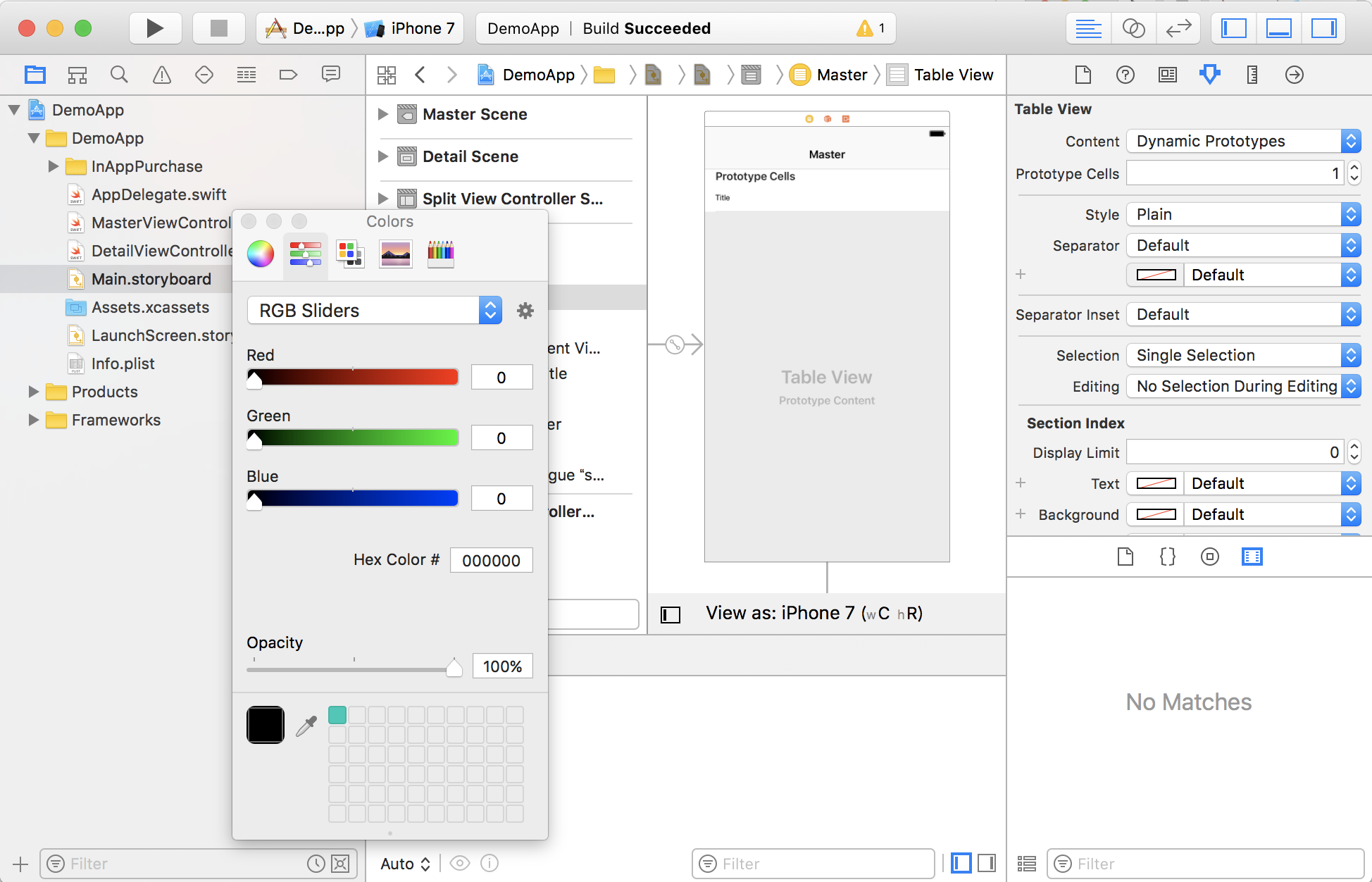
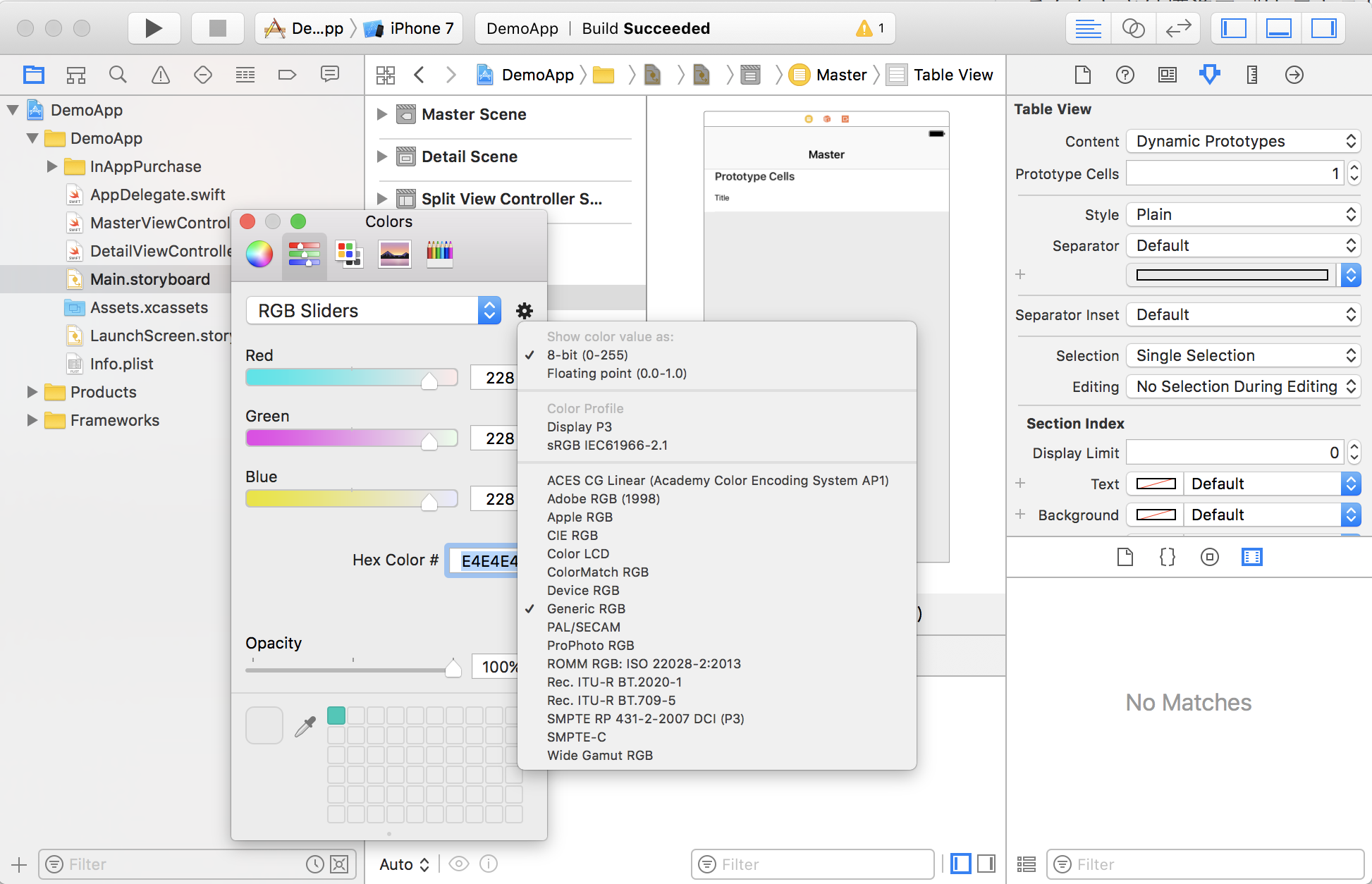
XcodeでRGB(Hex)を使ってを指定するときは大体こんな感じ。

Colorsウィンドウでは指定されたRGBの値をスポイトマークの左側に表示してくれます。
デザイナーさんから「RGBは 0x4A90E2 でお願いします(alphaは当然FFという前提)」みたいに連絡されるわけなんですが、なぜかこんな事態も稀に。
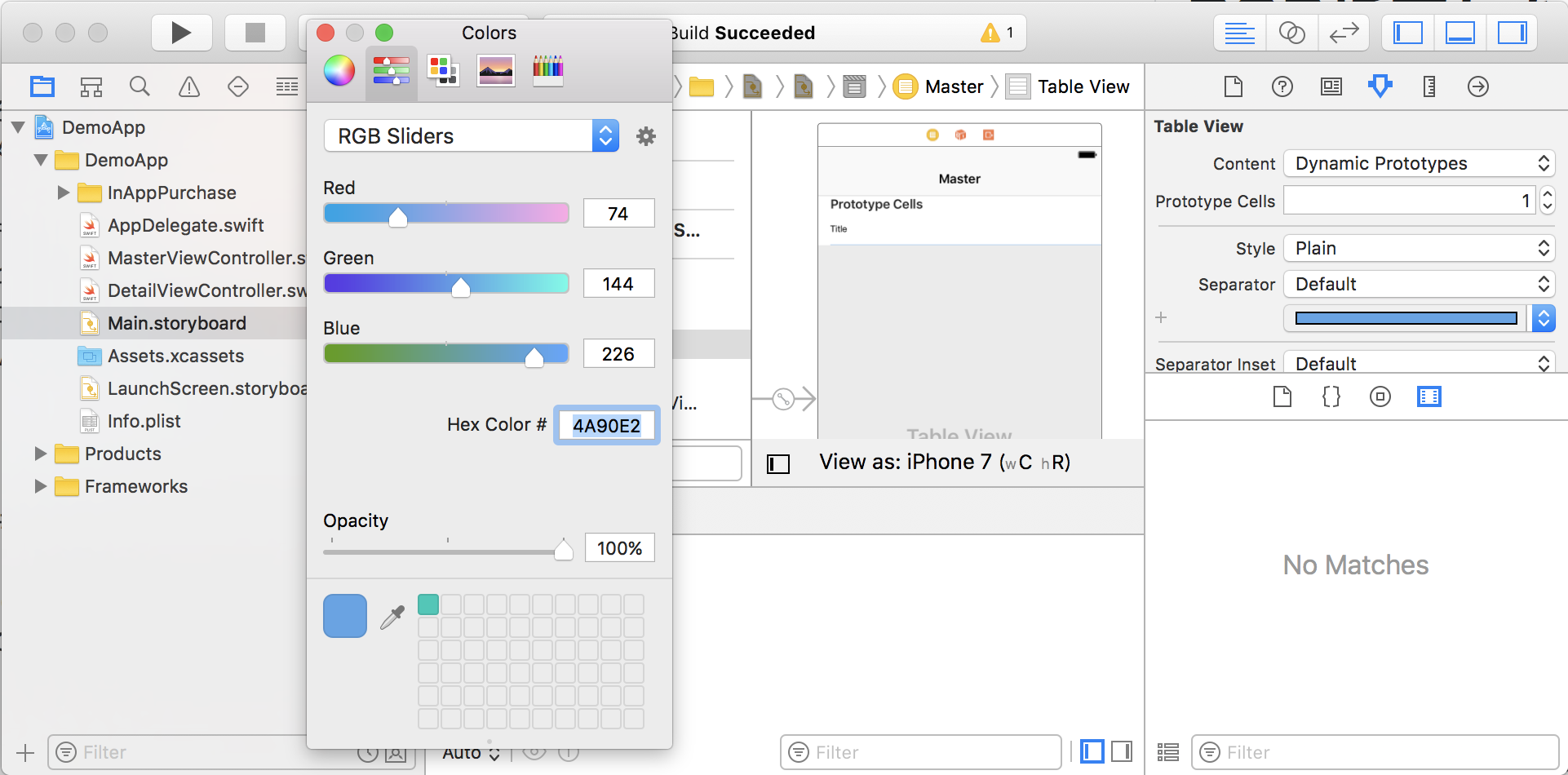
1枚目

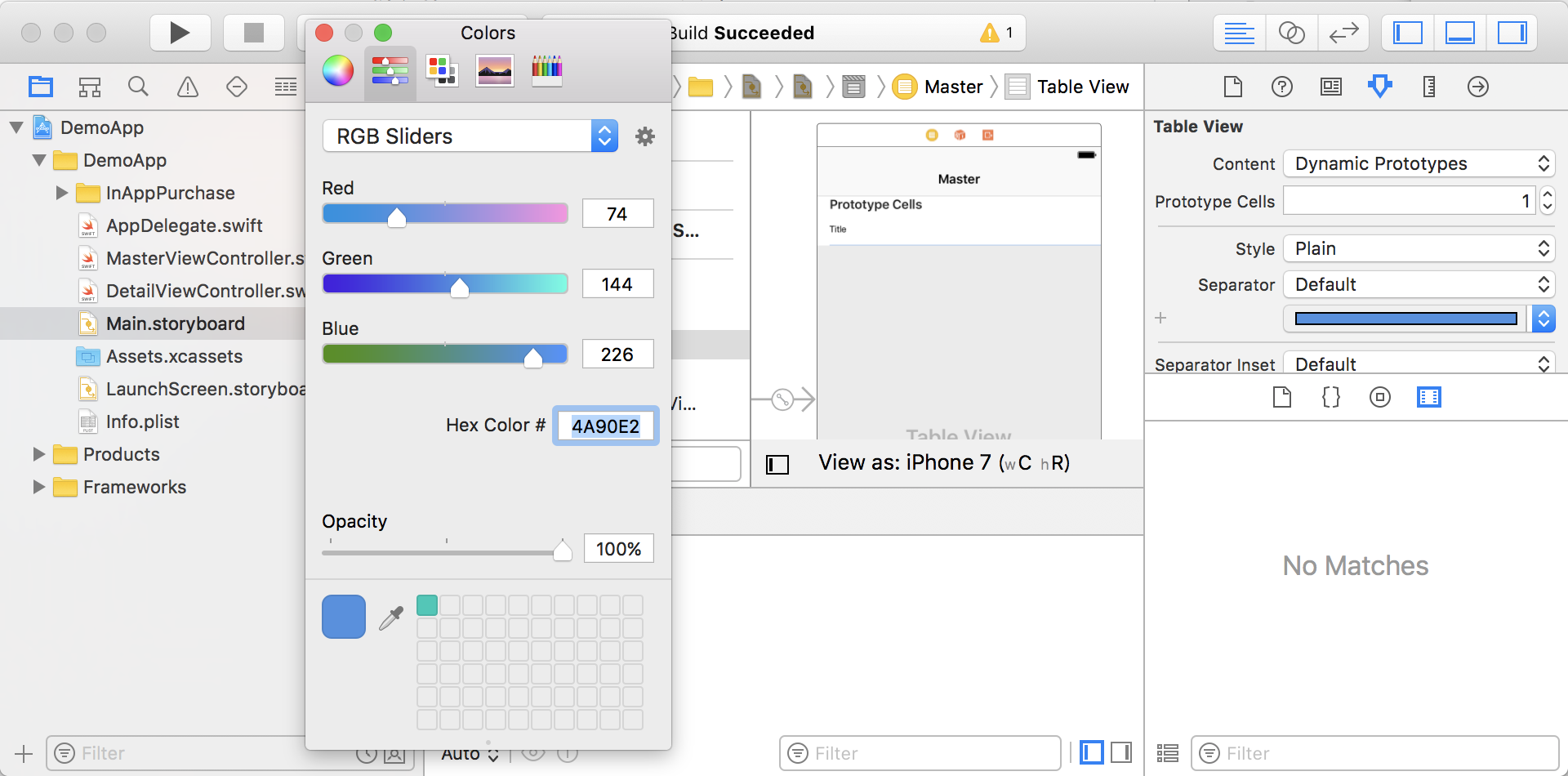
2枚目

どちらもRGBは 0x4A90E2 で設定できているわけですが色が若干違います。
原因はカラープロファイル。歯車アイコンをクリックすると確認できます。

ちなみに1枚目が Generic RGB で2枚目が sRGB 。通常PhotoShopやSketchなどで使用するカラープロファイルはsRGBだったと思うけどXcodeでは Generic RGB が選択されている場合がある。
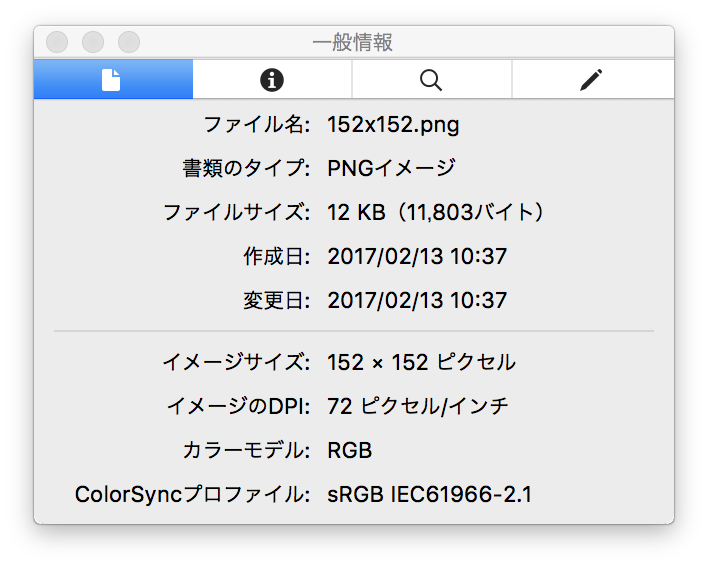
Sketchで書き出したPNG画像をプレビュー.appで表示してからインスペクタ(コマンド+I)を表示すると ColorSyncプロファイル として確認できる。

コマンドラインでも sips コマンドを使えばこの通り確認が可能。
[you@host] ~
% sips -g all /Users/you/test.png (git)-[develop]
/Users/you/test.png
pixelWidth: 152
pixelHeight: 152
typeIdentifier: public.png
format: png
formatOptions: default
dpiWidth: 72.000
dpiHeight: 72.000
samplesPerPixel: 4
bitsPerSample: 8
hasAlpha: yes
space: RGB
profile: sRGB IEC61966-2.1
少し脱線する。よく一緒に仕事をするデザイナーがたまに*.pngというファイル名でpsdファイルを送ってくることがある。Xcodeはプレビュー同様にpsdファイルを1枚の画像のように扱えてしまうがコンパイルでエラーが起きるという謎の現象が起きる。
そんな時もこの sips コマンドでファイルの詳細が確認できる(formatがpsdでtypeIdentifierもcom.adobe.photoshop-imageだったりする
脱線したままこれにて終了。
